
I’ve been pretty slammed with end of the semester projects and work, but I at least wanted to mention my thesis Notestream. I plan on expanded on my process building Notestream in the coming weeks.
Summary
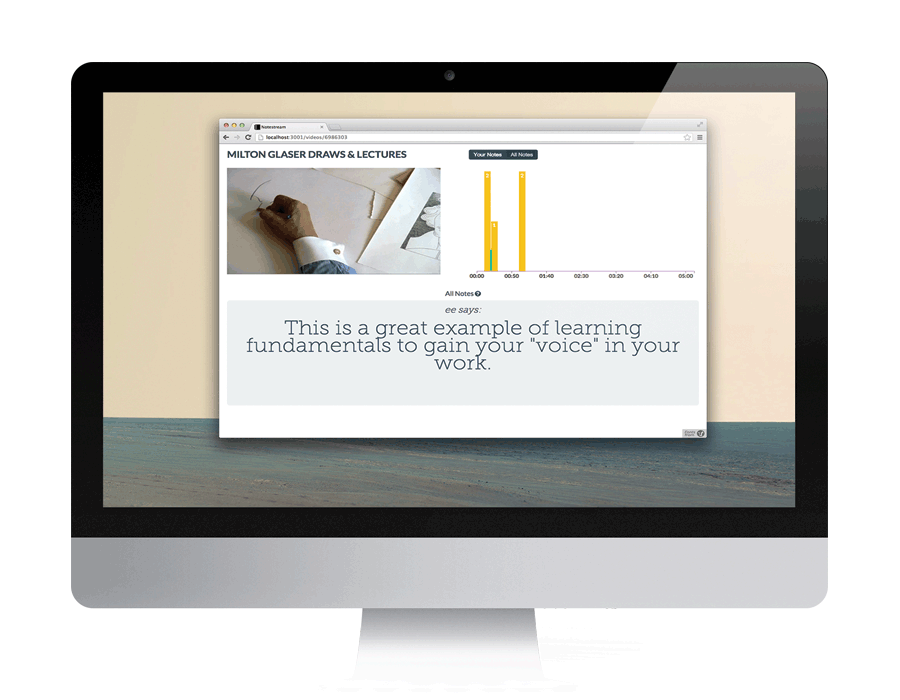
Notestream is a web-based annotation service geared towards collaborative mark-up of video.
My inspiration for Notestream is based on my love for watching online lectures. Naturally, there’s usually a lot of information to glean from a lecture that typically leads to questions about material covered. Because the material is prerecorded you can’t ask a question of the instructor on the spot, or start a conversion involving the class.
Notestream is built upon the idea that there is a community around a lecture. Students and instructors alike will want to append information that is touched on in a video. Perhaps an instructor left out some information in the video, or would like to give more resources for a topic touched on in the video.
That’s where Notestream comes in. Annotations are made according to timecode.
Inspiration
While building Notestream, I constantly questioned who this service is for. I knew I would personally find this service useful, but would other people? As there is more of shift from in class lectures to online lectures, people will naturally want to break from the solitude of learning on their own, and use available resources to discuss the material being taught.
While there are timecode-oriented annotation services in the wild, I wanted to assemble my own flavor. Why? One, as a challenge for myself, but two, from what I’ve seen of the services offered, there’s not a lot of emphasis on the comments themselves. They’re usually relegated to the bottom of the page, or they sit in a static position as an aside.
A concept I am very drawn to is the Soundcloud waveform interface. Having messages animate on based on timecode, and indicating where in the audio files these messages are located really struck me as a concept to explore in relation to video.
Unfortunately the interaction doesn’t work out so well for video. For instance, Youtube employs an optional annotation service inside the video itself. It feels cluttered. Also, given the nature of the annotations for lectures, which would typically be a longer note or sentence, the design doesn’t map well to online lectures.
Notestream has a ticker area for annotations to fade-in and stay for six seconds, then disappear. I experimented with different font sizes and animations, and the old addage “less is more” was best suited here. In fact, the design of Notestream is all very spartan - flat UI, lots of whitespace, and inconspicuous typefaces.
Building it
From the get-go I was very focused on building Notestream from the ground-up instead of top-down. Most of my attention was focused on mapping the database and server to how I envisioned Notestream to work, while the front-end would naturally materialize out of that back-end infrastructure. Notestream is built on NodeJS/Express and MongoDB.
You can demo Notestream here. If you have any questions or comments, feel free to message me.
The code is available on Github.